Что такое сайдбар в html
Сайдбар
Сайдбар – это закрепленная боковая панель ресурса, область навигации или вспомогательной информации, графически отделенная от основной области контента.
Формат боковой панели
Сайдбары использовали еще на заре сайтостроения, но и современные веб-мастера разрабатывают боковые панели при создании сайта, хотя они не является его ключевым элементом.
На сайте sidebar может быть размещен слева или справа от контента.
По ширине боковая панель намного уже основной области просмотра. Если нужно максимально сэкономить место, можно сузить сайдбары так, чтобы в них можно было располагать только небольшие логотипы или аббревиатуры.
В HTML-коде сайта может быть использовано от одного до четырех сайдбаров.
Встречается использование двух боковых блоков, когда важно отобразить много информационных и навигационных блоков.
пример использования 2 сайдбаров на www.facebook.com (слева и справа от ленты)
Использование трех-четырех боковых панелей встречается довольно редко. Чаще всего потребность вывести настолько большое количество элементов возникает у владельцев сайтов интернет-магазинов, сервисов с большим количеством онлайн функционала. В таких случаях необходимо предусмотреть адаптивность верстки под экраны различного расширения. К примеру, если уменьшить ширину дисплея, левая панель переместится под шапку.
Зачем нужны сайдбары на сайтах
Боковая панель необходима для того, чтобы помогать посетителям передвигаться по сайту, находить определенный контент или воспользоваться каким-либо функционалом. В сайдбаре могут располагаться:
Данные, помещенные в боковую панель, отображаются на каждой странице проекта, а это положительно сказывается на взаимодействии с читателями.
Как сделать сайдбар (sidebar)?
Здравствуйте, сегодня мы поговорим с вами о том, как создать собственную навигационную панель для сайта. Она используется практически на каждом интернет-ресурсе, поэтому каждый разработчик должен уметь создавать данный элемент.
Пояснения к статье:
В этой статье будут показаны различные способы создания навигационных панелей, как вручную, так и с помощью специальных сайт-конструкторов. В нашем примере используется WordPress.
Как сделать сайдбар вручную? CSS & HTML
Сейчас мы покажем традиционный способ разработки, а именно написание кода в текстовом редакторе. Для этого вам нужно открыть HTML и CSS документы в кодовом редакторе.
Создание сайдбара с правой стороны. HTML & CSS
Чаще всего навигационная панель располагается либо в шапке сайта, либо же в его правой части. Во втором случае обычно используется 2-х колоночный макет.
Хорошо если заранее есть готовый макет, так как вам известна ширина навигационного блока. Если же макет отсутствует, то это не помешает разработке.
Внимание! При создании сайдбаров и остальных элементов сайта заранее подготавливайте готовый макет. Ориентируясь на него вы упростите процесс разработки.
Навигационную панель можно создавать с помощью списков и обычных блоков. Если используете списки, отключайте им свойство «text-decoration».
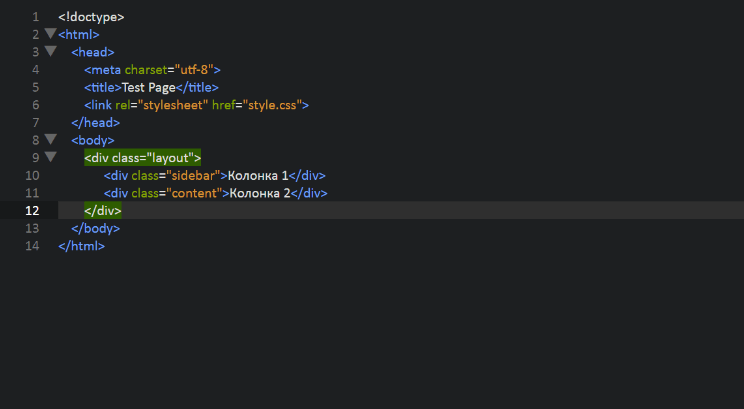
В нашем примере используется конструкция из блоков div.
Для начала создаем общий блок div, в котором будут располагаться колонки. Создадим для него какой-нибудь класс, в нашем примере используется класс layout, но это особо не влияет на процесс разработки.
Главный блок будет использоваться для создания позиционирования, а также для определения размеров.
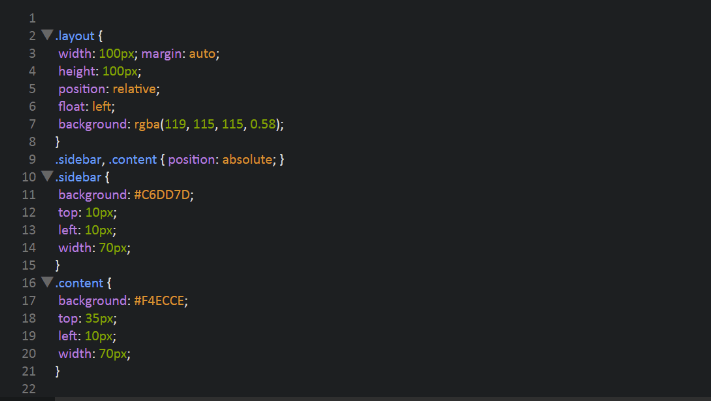
Для начала определимся с позиционированием. Для общего контейнера задаем относительное позиционирование — свойство
Ну далее уже по вкусу — задаем фон, цвет шрифта, рамки и другие изменения визуализации панели.
Узнайте, как создать адаптивное боковое навигационное меню с помощью CSS.
Создать адаптивный сайдбар
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Боковое навигационное меню */
.sidebar <
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
>
/* Сайдбар ссылки */
.sidebar a <
display: block;
color: black;
padding: 16px;
text-decoration: none;
>
/* Активная/текущая ссылка */
.sidebar a.active <
background-color: #4CAF50;
color: white;
>
/* Ссылки при наведении мыши */
.sidebar a:hover:not(.active) <
background-color: #555;
color: white;
>
/* Содержание страницы. Значение свойства margin-left должно соответствовать значению свойства width боковой панели */
div.content <
margin-left: 200px;
padding: 1px 16px;
height: 1000px;
>
/* На экранах шириной менее 700 пикселей превратить боковую панель в верхнюю панель */
@media screen and (max-width: 700px) <
.sidebar <
width: 100%;
height: auto;
position: relative;
>
.sidebar a
div.content
>
/* На экранах размером менее 400 пикселей панель отображать вертикально, а не горизонтально */
@media screen and (max-width: 400px) <
.sidebar a <
text-align: center;
float: none;
>
>
Совет: Посетите CSS Навбар учебник, чтобы узнать больше о панелях навигации на нашем сайте W3Schools на русском.
Что такое сайдбар и как его сделать привлекательным
Для владельцев сайтов важно, чтобы пользователям было легко ориентироваться и перемещаться на ресурсе. Этому способствует подключение сайдбара. В этой статье вы узнаете, что такое сайдбар, зачем он нужен на сайте и как сделать его эффективным.
Что такое сайдбар
Сайдбаром называют боковую панель, визуально отделенную от содержимого страницы сайта. Здесь присутствуют информационные и навигационные элементы, с помощью которых посетители легко ориентируются по сайту. Сайдбар располагается в виде колонки слева или справа от контента.
Нужна ли боковая панель и для чего
Сайдбар на сайте помогает структурировать содержимое страниц. Он разделяет зону основного контента от вспомогательного. Благодаря этому посетители могут легко отыскать нужную информацию. В сайдбаре могут располагаться:
Они выглядят органично и привлекают внимание пользователей.
Рассмотрим три вида сайдбаров, отличия которых заключаются в расположении на сайте. Чаще всего боковую панель размещают справа от основной информации.
Иногда панель располагают слева.
Редко встречается сайдбар по обе стороны или с двумя столбцами с одной стороны.
На сайте можно расположить и три, и четыре панели. Такой прием встречается редко и подходит интернет-магазинам с большим количеством функционала. При верстке разработчикам необходимо создать адаптивность под все разрешения экрана.
Что можно добавить в сайдбар
Из-за боковой панели может страдать контент: площадь размещения уменьшают, шрифты делают мельче, чтобы поместить больше информации. Чтобы сделать sidebar на сайте эффективным, стоит размещать только полезные элементы.
Элементы навигации и управления
Навигация облегчает пользователям поиск, что важно и для коммерческого сайта, и для информационного. Меню лучше располагать повыше, чтобы пользователь увидел его на первом экране и нашел нужные разделы.
Социальные виджеты
Эти разделы обеспечивают быстрые переходы пользователей по ссылкам на социальные сети. Кнопки выглядят лаконично и удобно, призывают к подписке, не перекрывая контент. Аналогичный призыв к действию в текстовом формате занял бы больше места.
Информация об авторе или о компании
Биография автора, краткий рассказ о становлении компании – это важная информация для пользователей. Подобная информация может говорить об успешности бренда и повысить лояльность клиентов.
Конверсионные элементы
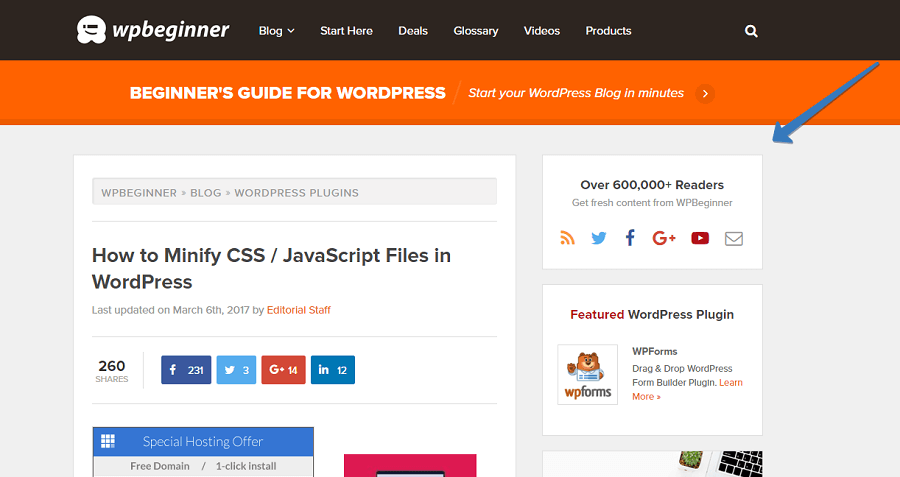
В качестве конверсионного элемента в сайдбаре используют формы подписки. С помощью них можно ненавязчиво обратить внимание на рассылку, привлечь новых пользователей и расширить базу подписчиков.
Реклама
Реклама на сайдбаре – рискованная затея. Ее размещение рассеивает внимание посетителей, заставляя избегать всех элементов, представленных на боковой панели. Поэтому ее нужно делать визуально привлекательной, но не выбивающейся из общего дизайна страницы. Также необходимо учитывать такое явление как «баннерная слепота» — игнорирование навязываемой рекламы.
Для наибольшей эффективности используют следующие приемы:
Анонсы контента
С помощью анонсов пользователя можно подольше задержать на сайте, вовлечь в продолжительное взаимодействие. Это увеличивает такие параметры как глубина просмотра и время сессии.
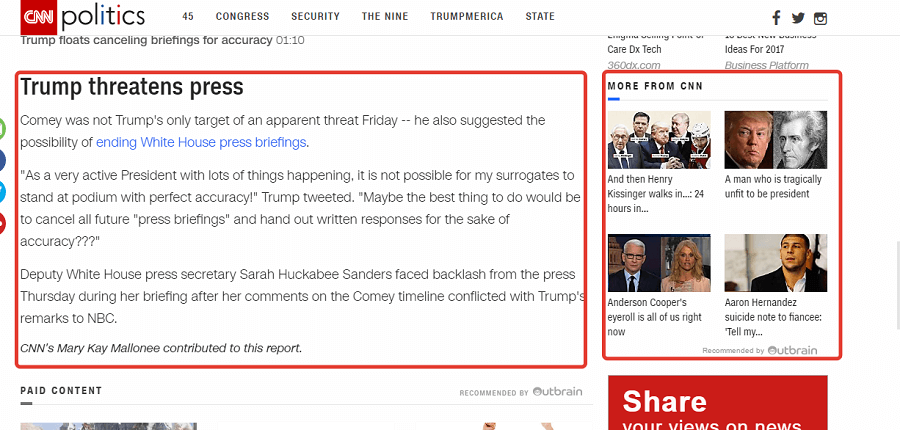
Анонсы лучше размещать внизу страницы, чтобы не отвлекать от чтения основной информации. Так, например, на сайте CNN анонсы появляются после того, как пользователь дочитывает новость.
Чего не должно быть в сайдбаре
Бесполезные элементы отягощают страницу, делая использование сайдбара неэффективным. В сайдбарах не следует размещать:
Каждый из этих элементов не несет полезной информации для пользователей, но занимает место, ухудшая юзабилити страницы.
Принципы оформления сайдбара
При создании сайдбара следует придерживаться принципов размещения и оформления.
Количество сайдбаров на сайте
Рекомендуется использовать не более одного сайдбара. В пользу этого есть несколько аргументов:
Размеры
Ширину нужно устанавливать, опираясь на основное содержимое, чтобы сайдбар не перекрывал приоритетный контент. Стандартно она составляет 20-30% от ширины области контента, если боковая панель одна. Если используется более одного сайдбара, суммарная ширина не должна превышать 50%. Высота не должна пересекать границы экрана, в противном случае посетителям придется прокручивать.
Расположение сайдбара
Чаще всего боковую панель располагают с правой стороны. Это улучшает восприятие основной страницы. Если же вы хотите, чтобы пользователи обратили внимание именно на сайдбар, его лучше поместить слева.
Цветовые схемы и оформление
Неудачной цветовой палитрой можно оттолкнуть пользователей. Боковая панель не должна выбиваться из общего дизайна сайта и гармонировать с контентной частью. Поэтому переход между элементами следует делать плавным.
Как сделать сайдбар
При создании сайдбара вручную нужно:
Ширину необходимо указывать для каждого отдельного пункта навигации. Потому что у них абсолютное позиционирование, а значит их ширина будет равна ширине внутреннего контента.
В WordPress не нужно писать код вручную, что значительно упрощает процесс. Работа проходит в конструкторе, где регистрируется навигационная панель с добавлением виджетов. Для этого нужно записать несколько функций в PHP файлы. Потребуются массивы с данными, которые будут ссылаться на виджеты и их теги div.
Заключение
Сайдбар – один из важных инструментов для продвижения сайта. Он привлекает внимание посетителей и повышает юзабилити. Для эффективности его нужно сделать визуально привлекательным и интересным. Сайдбар упростит пользователям навигацию, расскажет о важных рубриках, акциях, анонсах, а владельцу повысит конверсии.
Сайдбар на сайте: правила оформления, особенности дизайна, примеры и пользовательский опыт
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
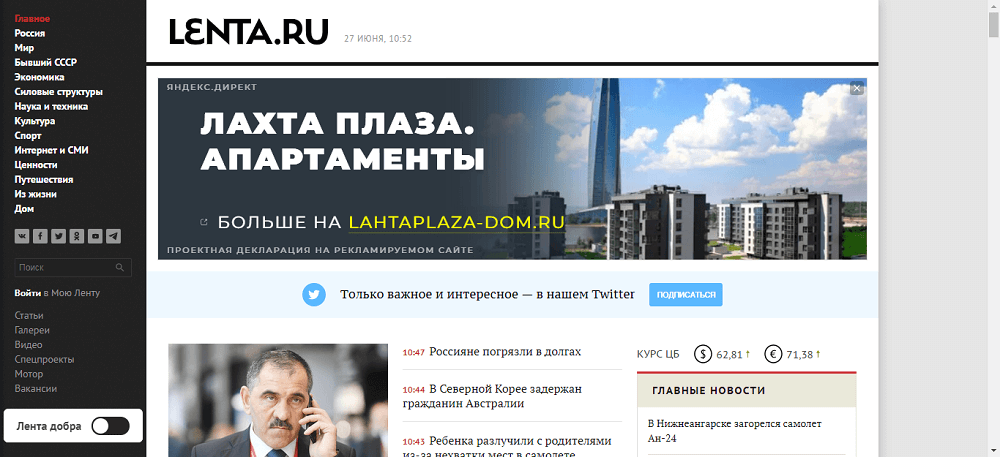
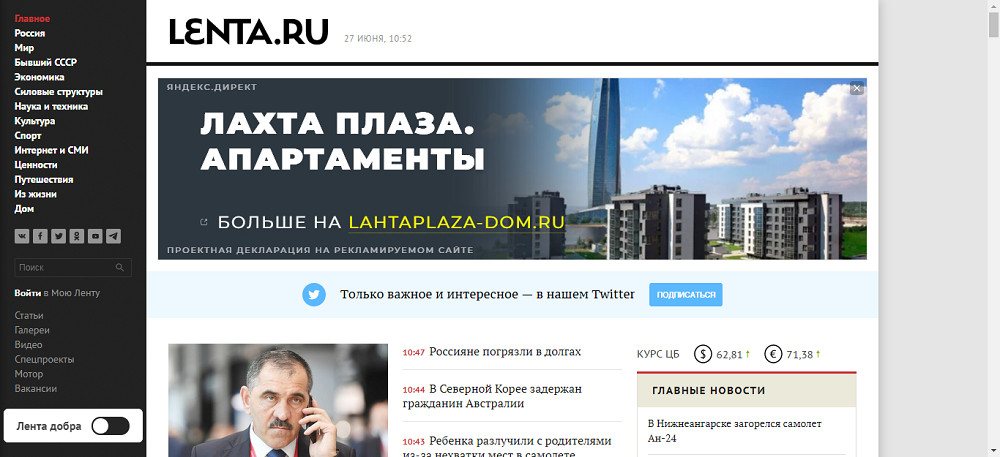
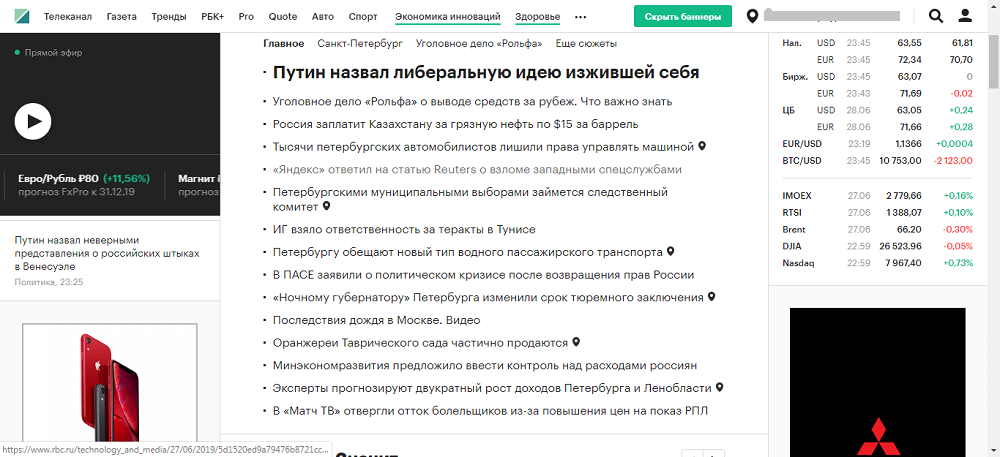
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:
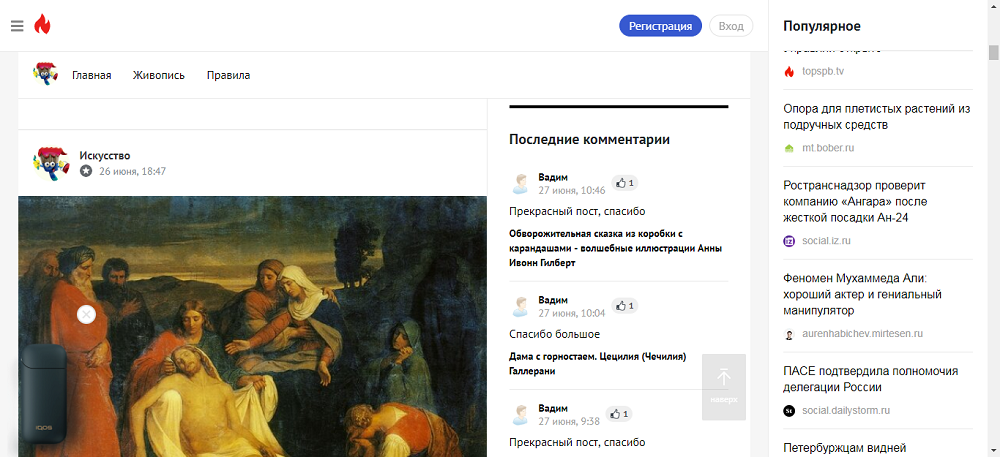
Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:
Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Реклама
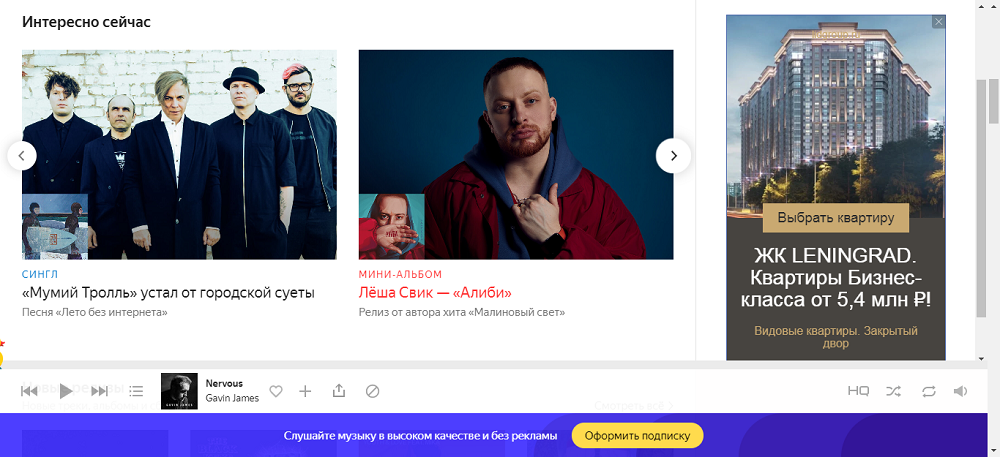
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:
2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Навигационные элементы: меню, ссылки на статьи
Что может размещаться в боковой панели сайта в качестве навигации?
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:
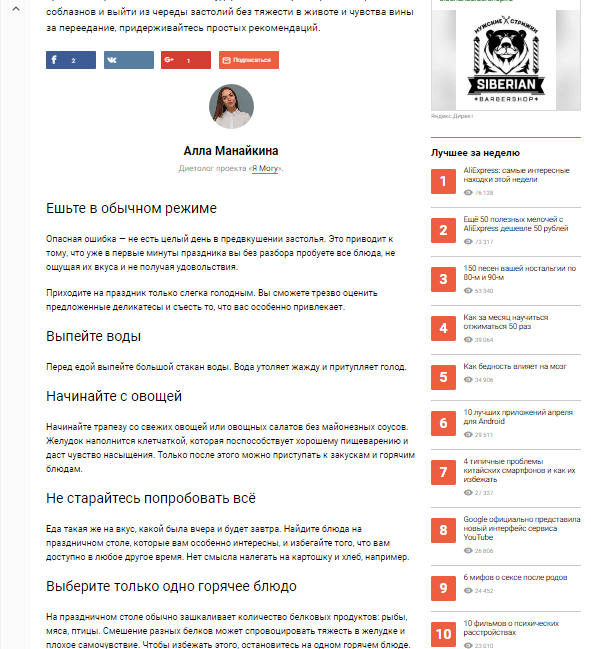
2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
Фильтры
Веб-формы
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
Ссылки на социальные сети
Прямой эфир и комментарии пользователей
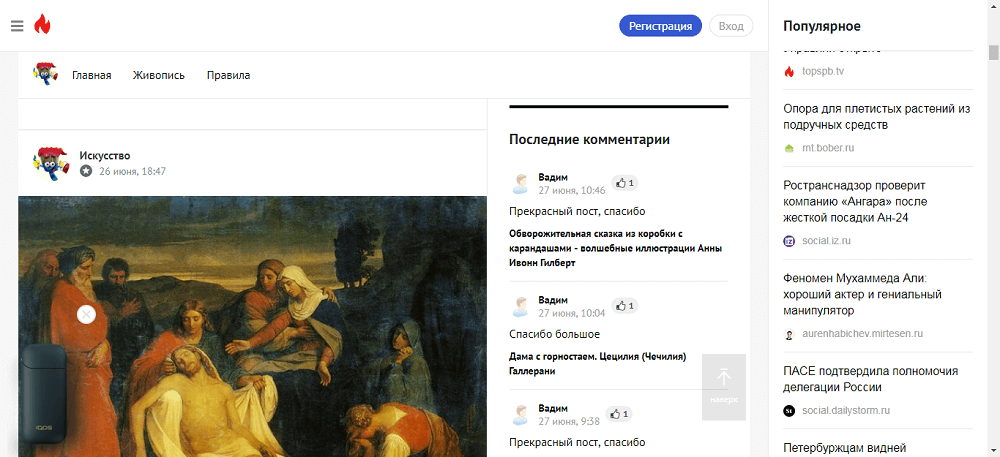
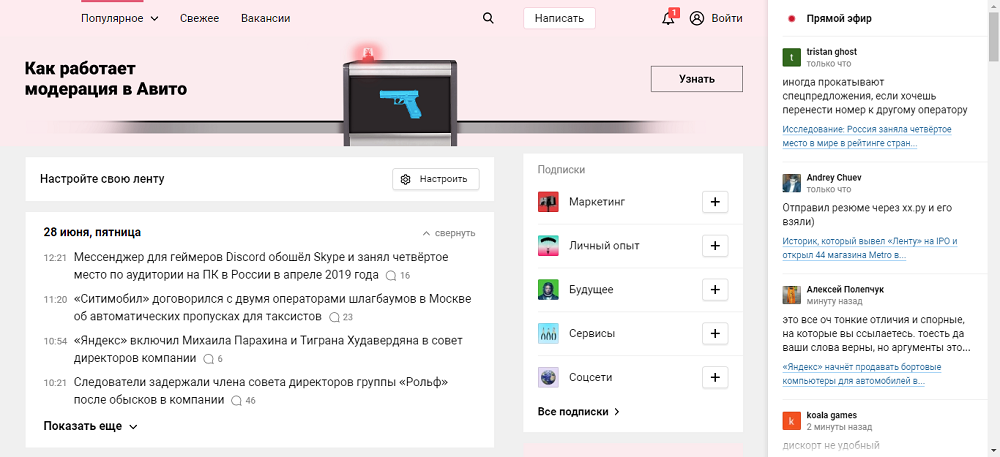
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:
Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
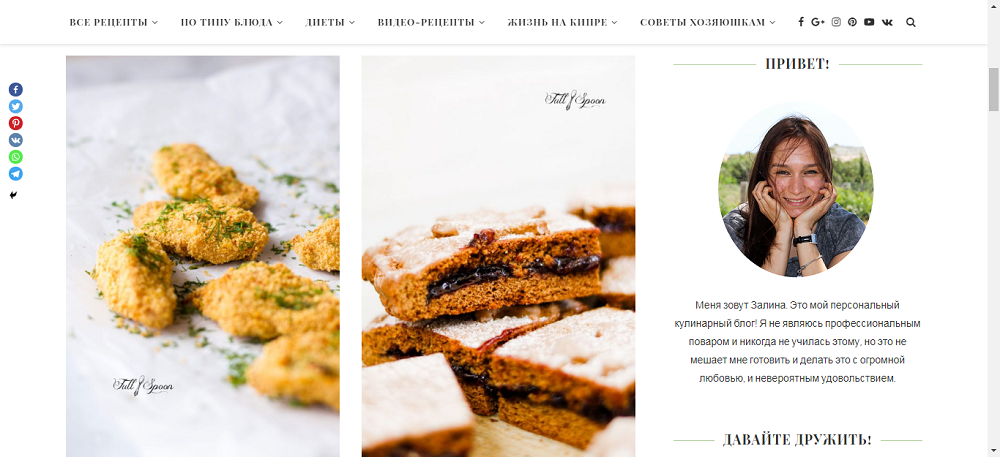
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.
Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
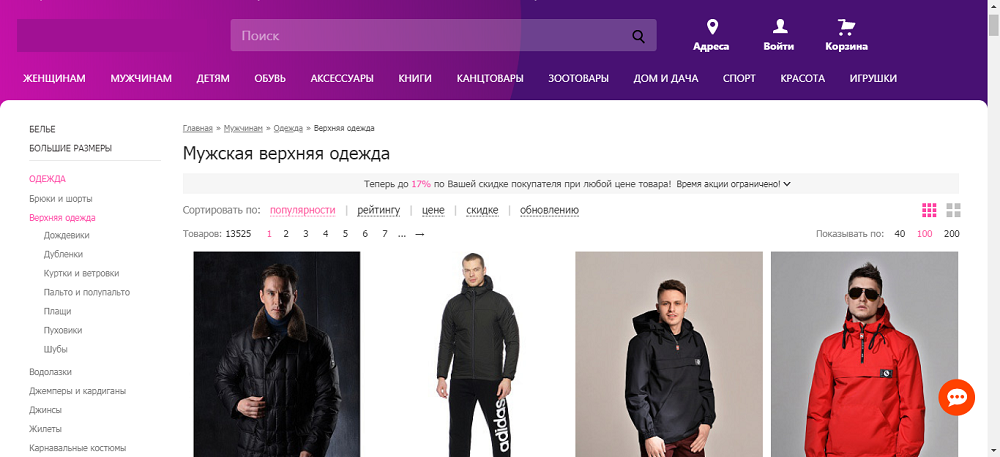
Пример оформления сайта с двумя сайдбарами:
Расположение сайдбара
В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
Пример таких элементов:
Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
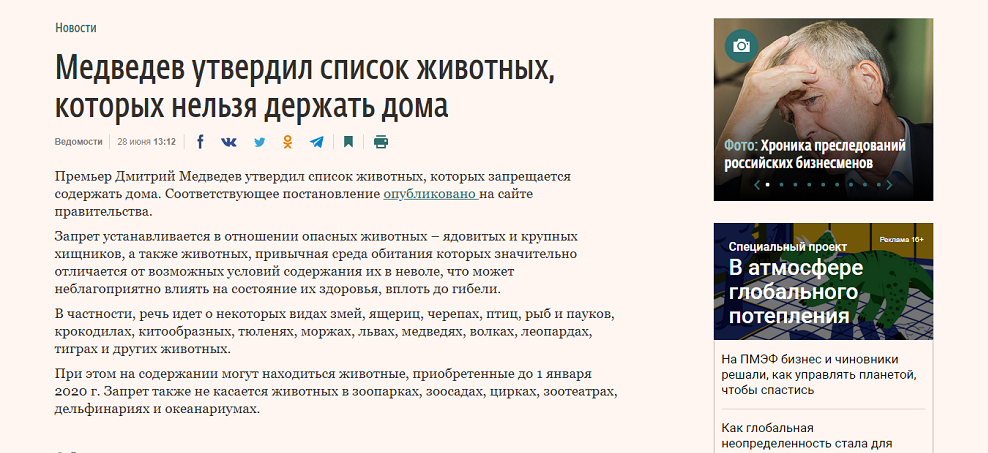
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:
Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.